05-1 맷플롯립 기본 요소 알아보기
plt.figure(figsize=(9, 6))
Figure: 모든 그래프 구성 요소를 담고 있는 최상위 객체
figure() 함수를 사용하여 피겨 객체를 만들면 그래프 옵션 조절 가능
figsize 매개변수에 그래프의 크기를 튜플로 지정, 기본 크기는 (6, 4), 각각 너비와 높이, 단위는 인치
plt.figure(dpi=200)DPI(dot per inch): 1인치를 몇 개의 점(픽셀)으로 표현하는지, 인쇄 출력물의 해상도를 의미
PPI(pixel per inch): 1인치를 몇 개의 픽셀로 표현하는지, 화면해상도를 의미
(책에는 dpi가 72인 버전이라 두 배인 144를 입력했는데 현재 내가 사용하고 있는 버전은 dpi가 100이라 200을 입력하였다.)
dpi 매개변수를 두 배로 늘리면 인치당 픽셀 수가 두 배로 늘어나기 때문에 그래프가 두 배로 커진다.
그래프 안의 모든 구성 요소도 함께 커진다.
%config InlineBackend.print_figure_kwargs = {'bbox_inches': 'tight'}
%config InlineBackend.print_figure_kwargs = {'bbox_inches': None}코랩 노트북은 맷플롯립 그래프를 출력할 때 그래프 주변에 공백을 최소화하는 타이트 레이아웃을 사용
사용하지 않으려면 'None'으로 지정
plt.rcParams['figure.dpi'] = 100 #dpi 기본값 지정
plt.rcParams['scatter.marker'] #marker 기본값 확인
plt.rcParams['scatter.marker'] = '*' #marker 기본값을 별표로 지정rcParams: 맷플롯립 그래프의 기본값을 관리하는 객체
그래프 함수의 marker 매개변수로 마커의 모양을 지정할 수도 있다.
기본값을 수정하려면 rcParams, 해당 그래프만 수정하려면 marker 매개변수를 사용
fig, axs = plt.subplots(2) #subplots(행, 열)
axs[0].scatter(ns_book7['도서권수'], ns_book7['대출건수'], alpha=0.1) #첫 번째 그래프
axs[1].hist(ns_book7['대출건수'], bins=100) #두 번째 그래프
axs[1].set_yscale('log')서브플롯: 맷플롯립의 Axes 클래스의 객체, 하나의 서브플롯은 두 개 이상의 축을 포함
각 축에는 눈금 또는 틱이 표시, 축의 이름을 나타내는 레이블이 있다.
subplots() 함수는 피겨 객체와 각 서브플롯을 나타내는 Axes 객체의 배열을 반환
05-2 선 그래프와 막대 그래프 그리기
sort_index() 메서드: 인덱스 순서대로 데이터 정렬
명목형 데이터: 순서를 매길 수 없는 데이터 ex) 성별, 국가
순서형 데이터: 순서가 있는 데이터 ex) 만족도, 성적 등급
어떤 카테고리를 나타낼 때 데이터가 순서형이면 그래프로 표현하기 전에 순서대로 정렬하는 것이 좋다.
plt.plot(count_by_year.index, count_by_year.values) #plot(x축의 값, y축의 값, ...)
#x축, y축 값을 시리즈 객체 그대로 전달한 경우
plt.plot(count_by_year, marker='.', linestyle=':', color='red') #자동으로 인덱스를 x축의 좌표로 사용
plt.plot(count_by_year, '*-g') #marker는 *, 선은 -, 색은 greenplot() 함수: 선 그래프를 그릴 수 있음
마커, 선 모양, 색깔을 하나의 문자열로 합쳐서 선 그래프의 포맷으로 나타낼 수도 있다. x, y축 값 다음에 지정
서브플롯을 사용할 때: set_xscale(), set_yscale(), set_title(), set_xlabel(), set_ylabel()...
서브플롯을 사용하지 않을 때: title(), xlabel(), ylabel()...
linestyle 매개변수: 선 모양을 지정
color 매개변수: 색상 지정
plt.xticks(range(1947, 2030, 10)) #1947년부터 2030년까지 10년씩 건너뛰면서
for idx, val in count_by_year[::5].items(): #::5는 5개씩 건너뛰면서
plt.annotate(val, (idx, val), xytext=(2, 2), textcoords='offset points')
#annotate(그래프에 나타낼 문자열, 문자열이 나탈 x, y좌표를 튜플로)
#xytext(x좌표, y좌표)
#offset points: 포인트 단위의 상대 위치를 나타냄xticks() 함수: x축 눈금을 지정
items() 메서드: 인덱스와 값을 감싼 튜플을 얻을 수 있다.
annotate() 함수: 그래프에 값을 표시할 때, 기본적으로 마커와 동일한 좌표 시스템
xytext 매개변수: 텍스트 위치 조절
textcoords 매개변수: 상대적인 위치를 포인트나 픽셀 단위로 지정할 때
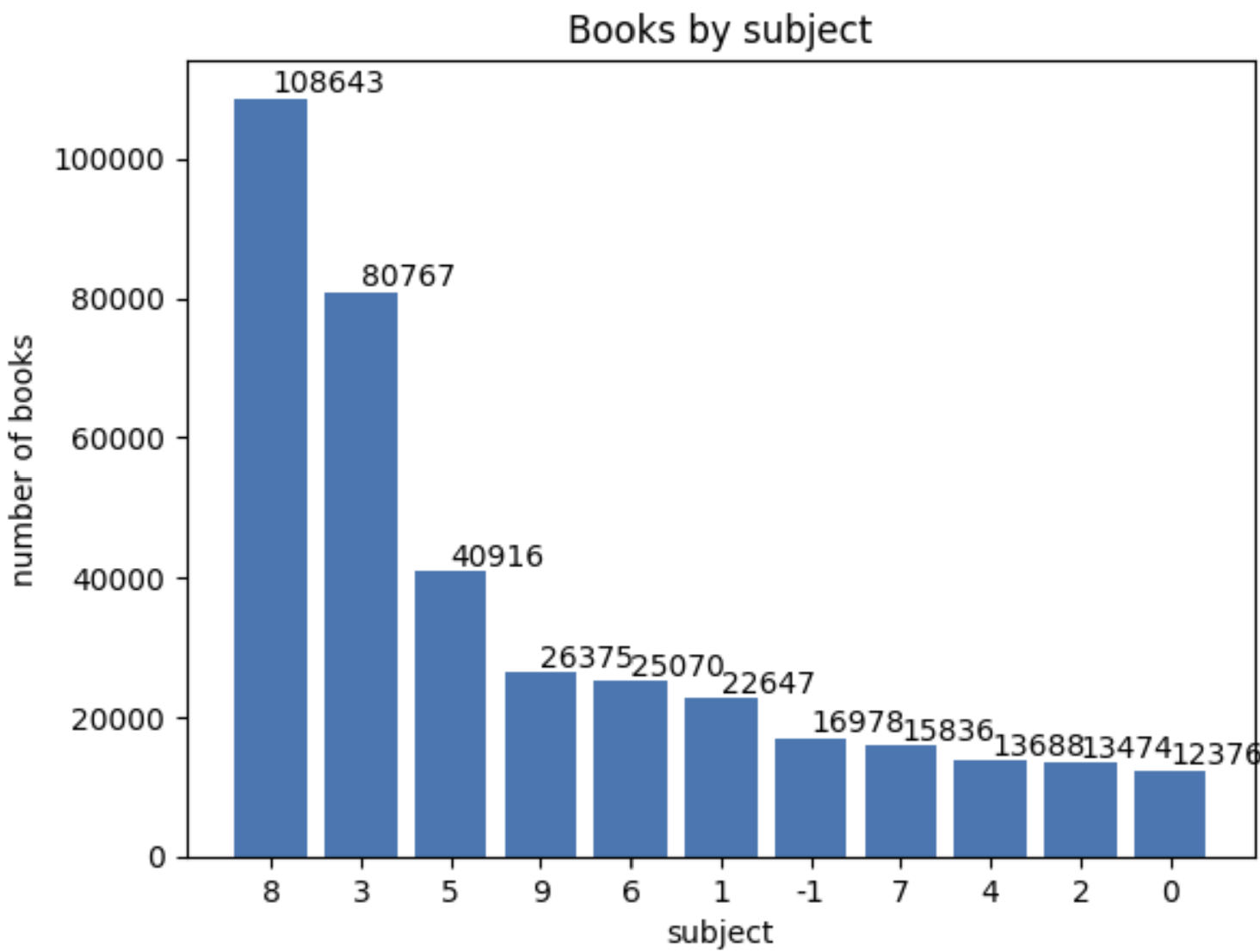
plt.bar(count_by_subject.index, count_by_subject.values) #bar(x축값, 막대 높이에 해당하는 y축값)
plt.title('Books by subject')
plt.xlabel('subject')
plt.ylabel('number of books')
for idx, val in count_by_subject.items():
plt.annotate(val, (idx, val), xytext=(0, 2), textcoords='offset points')
plt.show()bar() 함수: 막대 그래프를 그린다.
기본 숙제(필수): p. 314의 손코딩(맷플롯립에서 bar() 함수로 막대그래프 그리기)을 코랩에서 그래프 출력하고 화면 캡처하기

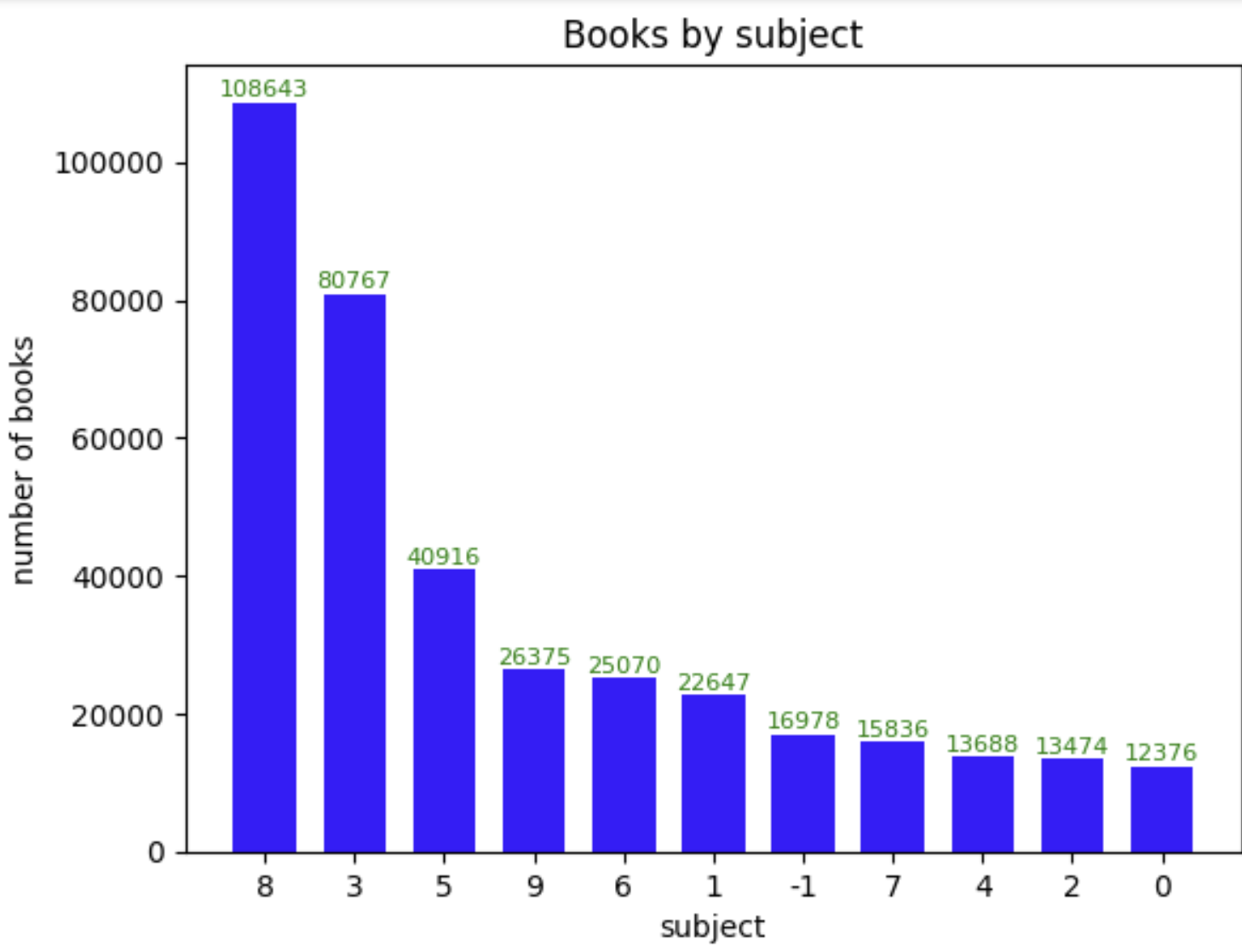
plt.bar(count_by_subject.index, count_by_subject.values, width=0.7, color='blue')
plt.title('Books by subject')
plt.xlabel('subject')
plt.ylabel('number of books')
for idx, val in count_by_subject.items():
plt.annotate(val, (idx, val), xytext=(0, 2), textcoords='offset points', fontsize=8, ha='center', color='green')
plt.show()width 매개변수: 막대의 두께 조절
fontsize 매개변수: 텍스트 크기 조절
ha 매개변수: 텍스트 위치 조절, 기본값은 right (right, left , center)
추가 숙제(선택): p. 316의 손코딩(텍스트 정렬, 막대 조절 및 색상 바꾸기)을 코랩에서 출력하고 화면 캡처하기

plt.barh(count_by_subject.index, count_by_subject.values, height=0.7, color='blue')
plt.title('Books by subject')
plt.ylabel('subject')
plt.xlabel('number of books')
for idx, val in count_by_subject.items():
plt.annotate(val, (val, idx), xytext=(2, 0), textcoords='offset points', fontsize=8, va='center', color='green')
#center: 텍스트 중앙을 막대 중앙에 정렬
plt.show()barh() 함수: 가로 막대 그래프, 막대의 두께는 width가 아닌 height 매개변수로, x축과 y축의 이름을 바꾸어 써야함.
annotate() 함수에 텍스트 좌표를 쓸 때도 x축, y축 값이 바뀐다.
ha 매개변수도 va 매개변수로 사용, 기본값은 baseline(center, top, bottom...), 텍스트 밑면을 막대 중앙에 맞춘다.
이미지 출력하고 저장하기
img = plt.imread('jupiter.png')
img.shape
plt.imshow(img)
plt.show()
plt.figure(figsize=(8, 6))
plt.imshow(img)
plt.axis('off') #축과 눈금 출력X
plt.show()
imread() 함수: 맷플롯립에서 이미지를 읽을 때, 파일 이름을 전달하면 이미지를 읽어 넘파이 배열을 반환
imshow() 함수: 이미지를 배열로 읽은 후 화면에 표시
축과 눈금을 출력하지 않으려면 axis() 함수를 'off'로 지정
aspect 매개변수: 피겨 크기에 맞추어 이미지를 출력하려면 'auto'로 지정
imsave() 함수: 넘파이 배열로 읽은 이미지 저장, 파일 이름의 확장자를 사용해 자동으로 이미지 변환
from PIL import Image
pil_img = Image.open('jupiter.png')
plt.figure(figsize=(8, 6))
plt.imshow(pil_img)
plt.axis('off')
plt.show()
import numpy as np
arr_img = np.array(pil_img) #pil_img는 Pillow의 이미지 객체, 넘파이 배열로 바꾸려면 array() 함수로 전달
arr_img.shape
plt.imsave('jupiter.jpg', arr_img) #저장할 파일 이름, 이미지가 저장된 넘파이 배열imread() 함수는 파이썬의 Pillow 패키지를 사용하여 이미지를 로드
Pillow 패키지: 이미지를 분석하거나 처리할 수 있는 유용한 기능 제공
Pillow 패키지를 직접 사용해도 앞서 imshow() 함수를 사용한 것과 동일한 결과
plt.savefig('books_by_subject.png') #저장할 이미지의 파일 이름savefig() 함수: 그래프를 이미지로 저장,
show() 함수가 호출되면 피겨 객체가 자동으로 소멸되므로 show() 함수 이전에 savefig() 호출
'데이터 분석 > 혼자 공부하는 데이터 분석 with 파이썬' 카테고리의 다른 글
| 혼공학습단 13기 활동 회고 (0) | 2025.02.23 |
|---|---|
| [혼공분석] 6주차_복잡한 데이터 표현하기 (0) | 2025.02.23 |
| [혼공분석] 4주차_데이터 요약하기 (0) | 2025.02.08 |
| [혼공분석] 3주차_데이터 정제하기 (0) | 2025.01.20 |
| [혼공분석] 2주차_데이터 수집하기 (0) | 2025.01.14 |



